 Simple HTML
Popup Widget Postcode Address Finder
Simple HTML
Popup Widget Postcode Address Finder
After installing the Simple HTML Popup Widget into your own web site, simply press a button to activate address finder - enter postcode - select address - and the software fills in the appropriate information into Web Page.
Ideal for web sites when you cannot use scripting code, as only requires a simple HTML line added to the page, to provide Postcode Address Finder popup.
If you require web integration, we strongly recommend you look at the AJAX Address Finder, (Full Address Postcode Finder or UK Street Finder), which will run on most servers. It is quick and easy to add Postcode Address Finder to any web page, it uses AJAX so is not stopped by pop-up blockers and has little impact on your web site design.
Demonstration Video
| 0:00 | Example Form | |
| 0:20 | Create Javascript Button | |
| 1:30 | Paste code into page | |
| 3:50 | Setup Field Mappings | |
| 6:43 | Making more changes | |
| 9:00 | Restrict to URL | |
| 10:10 | Ghost Page |
Demonstration of Simple HTML Popup Widget Address Finder:
Simply enter postcode - select address - and the Postcode Address Finder Software fills the appropriate FULL Address details into your favourite Microsoft product, CRM system or Accounts application. The system may also be added to your own web site, giving your customers a better shopping experience.
Please note : This demonstration uses demonstration data
unlike the live system
Steps to implement Simple HTML Popup Widget
Simple Installation:
- Create an account, using the "Sign Up for Trail" option at top right of this page
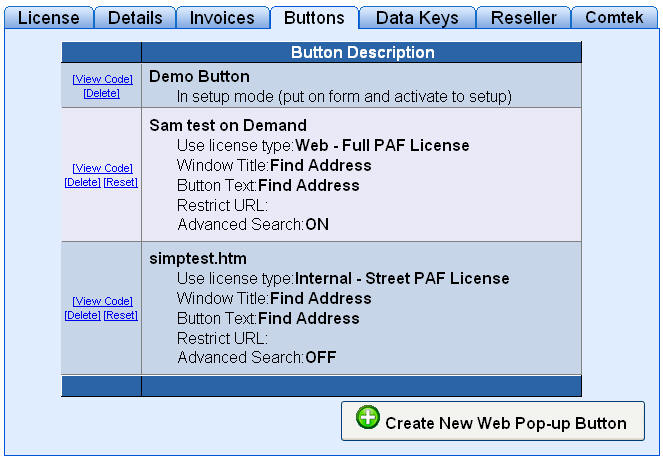
- Within your online account, select "Buttons" tab, then create a button to add to your web page. This generates a small java script to add to your page.
- Copy this code into your web page where you want the find button to appear
- Simply go to page on web and enter ID tags (Line1, Line2... Town, City, PostCode) in your address fields
- Publish page
- Press the search button for the first time.
- Our sever will read your page and automatically map the address fields to our Postcode search window
- Now select settings as described below
- Press [Finish] button when finished
- Refresh your page and you should have a Address lookup button
- Done
- Test with postcode within trail area or use special test postcodes
- Customers now have access to Postcode Address Lookup from your own web page
- Buy Credits to use, and pay using PayPal or Google Checkout
Simple HTML Popup Widget Requirements:
To use this simple method of Postcode Finder Integration, you must be able to:
- Add JavaScript to your web page, where the find button is required
- Add an additional HTML page to your web site
Your web server does NOT need to have scripting language enabled, so can therefore be added to almost any web page that can be edited.
Detailed steps to implement Simple HTML Popup Widget
Step 1 Sign up for 30 day trial
Simply use the "Sign Up for Trial" link at top right of this page to open a trial account. We will then send you a data key, which is used to identify your account, when using the following service.
Step 2 Generate JavaScript code
Within your online account, select "Buttons" tab, then create a button to add to your web page. This generates a small java script to add to your page.

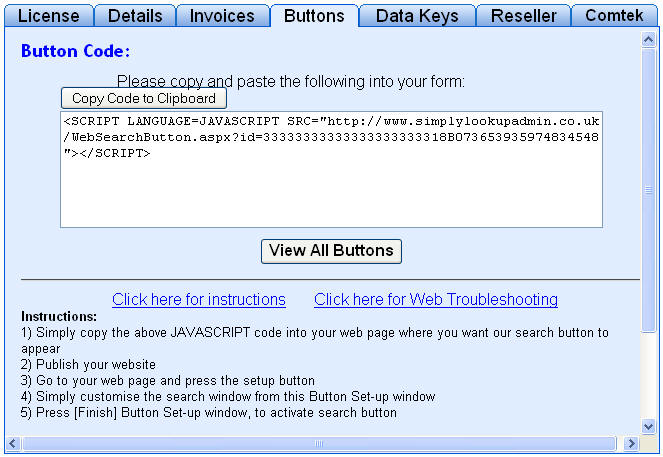
Step 3 Copy to your page
Copy this code into your web page where you want the find button to appear

Simply copy the above JAVASCRIPT code into your web page where you want our search button to appear.
Step 4 Tag each field in your page with unique ID's
Simply go to page on web and enter ID tags (Line1, Line2... Town, City, Postcode) in your address fields
<input type=text name=line1
id=line1 size=45>
<input type=text name=line2 id=line2
size=45>
Step 5 Publish page
Publish page to final locations. If you setup in a test environment, then you may need to go through the process again when moved to final domain.
Step 6 Refresh Page
After adding the java script, created using our web site, to your page. Publish the page, to FINAL location, and our set-up button should be visible where you added the code:
![]()
Step 7 Button Customisation
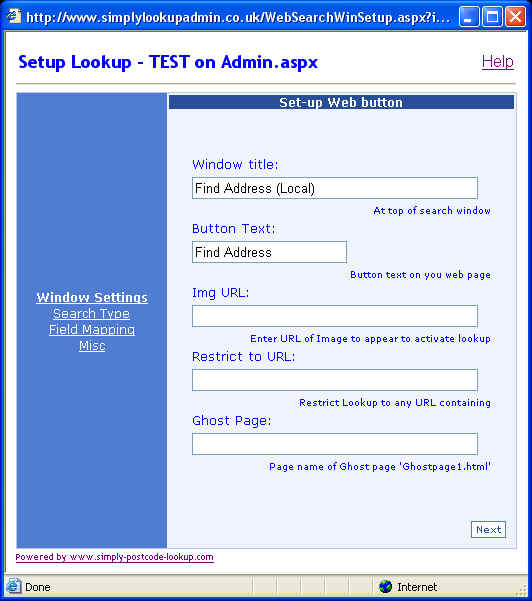
Press this button which will open a set-up wizard, which will first ask for your password. Having entered your password, we will see the "Window Settings" page of the wizard:

| Options | Explanation |
|---|---|
| Window title | This title will appear at the top of the search window |
| Button Text | The text will appear on button, unless an Image is specified |
| Image URL | The URL of Image you want to display instead of button http://www.myweb/graphics/LogoCar.gif |
| Restrict to URL | Here you can enter part of your URL. Our system will filter out any URL which does not contain the string entered here, this stops other sites using your lookup credits |
| Ghost Page | See trouble shooting section |
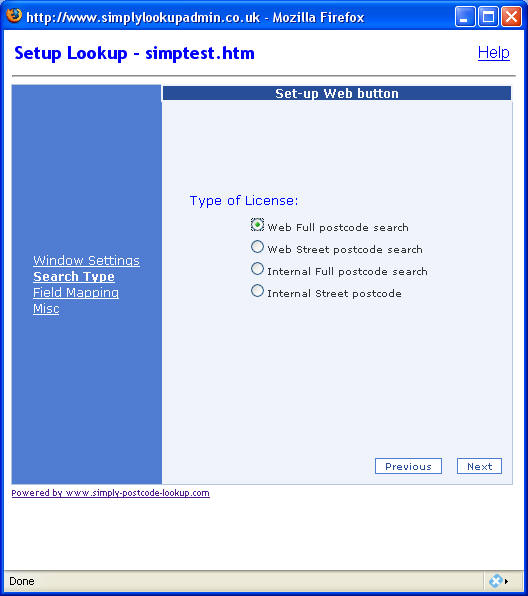
Select type of license
Select the type of license you want the Simple HTML Widget to use:

From here you can select the appropriate license you want to use the HTML Pop-up for.
- “Internal” - Licenses are applicable when using address data for internal company use (used by an employee of a company). Note: Cookies must be enabled on each web browser used, otherwise the user count cannot be maintained. Required by our terms and conditions.
- “Web” - Licenses are for use with public facing web sites
- "Full" - The user enters a postcode and is presented with a list of properties referenced by the postcode.
- "Street" - Returns partial address from
Postcode. The user enters the premises name/number. This is cheaper
than FULL address but not so convenient since the user has to type
the Name or number of building.
If in doubt either contact us (stating your exact requirements) or read our Terms and Conditions
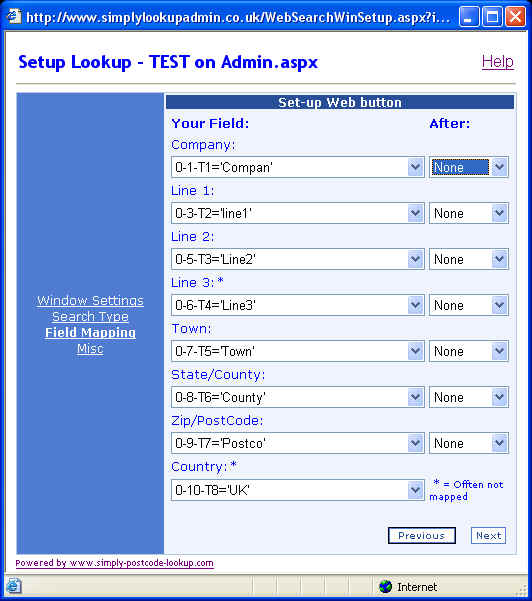
Select Address Field Mappings

| Options | Explanation |
|---|---|
| Your Field Company...Country | In here you can select the field on your page where you want the address data entering. Note: Line 3 often does not contain data, you only need map the fields you need. |
| After | If your web page has fields which you want more than one line of the address mapping to, then use this field to specify how these fields will be separated. Options are ", " or New Line |
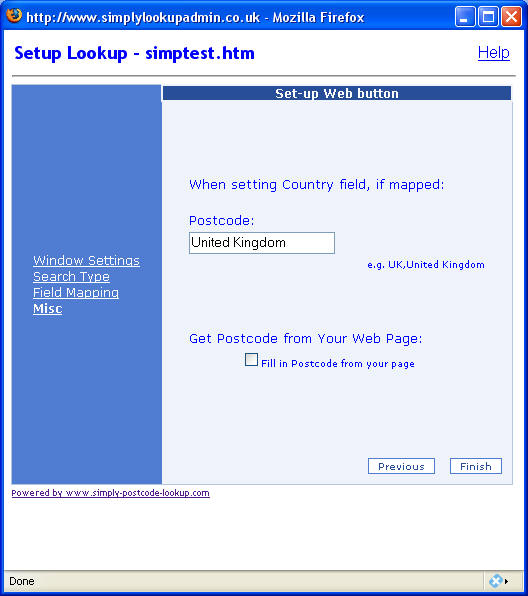
Set Miscellaneous Address Settings

| Options | Explanation |
|---|---|
| Postcode | If your page contains a "Country" selector pull-down, then enter the Text which matches that of your "Country" selector if used. |
| Get Postcode from Web Page | If ticked the search button will extract the Postcode from your web page and perform search when opened. If not then waits for user to enter Postcode. |
Step 8 Press finish
Press [Finish] button on wizard
Step 9 Refresh Page
Simply press f5 in your browser to refresh page
Step 10 Test Postcode Finder on your web page
Final step is to test, to enable easy testing please use our special test postcodes.
If you need to make another changes then simply follow the instructions below to enter setup again.
Trouble shooting the Simple HTML Widget
Does it work with secure pages?:
Yes, simply replace "http" with "https" in the JavaScript.
How do I enter setup again?:
- Simple activate the "Find Pop-up" window
- Enter "SETUP" in Zip/Postcode entry box.
- Press [Find].
- Enter your password
- Press [OK] button
- Now refresh your calling page [F5]
- Now find button has changed to "Setup" button, press "Setup" and enter password again
- Step through the set-up wizard as above
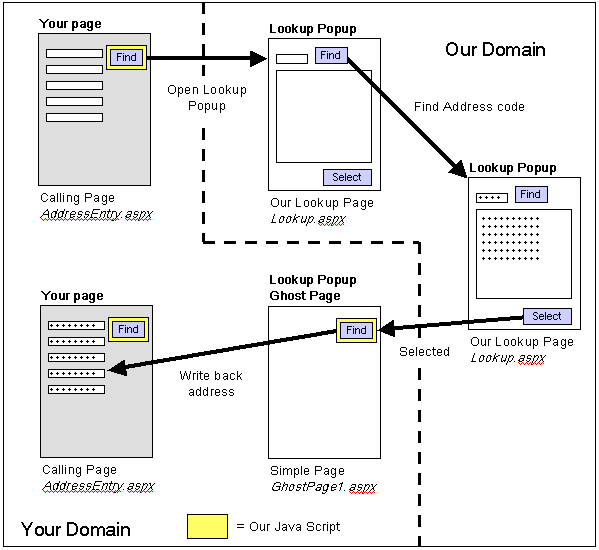
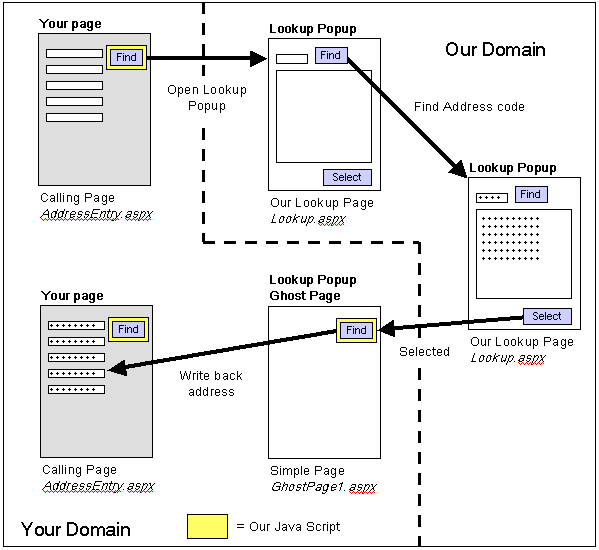
I get an error after performing a lookup:
Due to security restrictions imposed by web browsers, fields on a web page can only be updated from the same web domain. The Address Lookup popup, after successful address selection, must:
- Change the Popup web page to your own web page, which it does by displaying the same page it was called from.
- Then call our Java script, which is embedded, to update the parent page.
- This script then updates the mapped fields on the calling (parent) web page. i.e. the one the user started on.
- Close the pop-up window.

To the user it will simply seem as if the address is written back to the original page they started on, they probably will not notice this going on in the background.
If after selecting the address the popup page gives an error, or performance is low, then we simply add a basic page, which is used instead for the calling page, to process the update of the address fields.
Create a dummy page on your web site, which is blank, but contains the same button code as the calling page. Call it GhostPage1.html, for example:
New page called:GhostPage1.html
|
|
| <html> <body> <!-- The same JAVA script as calling page (Generated under buttons tab --> <SCRIPT LANGUAGE ....></SCRIPT> </body> </html> |
Then Enter the button set-up wizard again
Enter "GhostPage1.html" in "Ghost Page" setting on first page of wizard. Now step through wizard and finally press [Finish] button to commit changes
Refresh calling page (f5)
Try again

Important: The Ghost page must be in the same directory as the calling page. If you are using secure pages, make sure the Ghost page is secure too, and that the simply JavaScript has "http" replaced with "https".
Some times the browser can get confused and open multiple browser windows when writing back the address finder information. To resolve this issue enter:
|
|
| <base target="_self"> |
In the <head> section of your ghost page.
Related "Web Site Postcode Finder" topics
| Simple HTML Popup | JQuery Popup Address Finder |
| AJAX Full Address Finder | AJAX UK Street Finder Software |
| Download Example Code | Request a Quote and Brochure |
| Open a 30 day evaluation account | |
